
Watermark Image
Build flows and apps that add a watermark to an image in Microsoft Power Platform and other workflow automation platforms.
12 Nov

Add watermark text to an image
The “Watermark Image” action takes an inputted image and lays a watermark on top of it to the user’s specifications.
A user may want to put an image on display but is wary of the risk of that image being saved and posted elsewhere without their permission or without credit. Watermarking an image ensures that there is a trace of the original creator on the image even if it is used without permission.
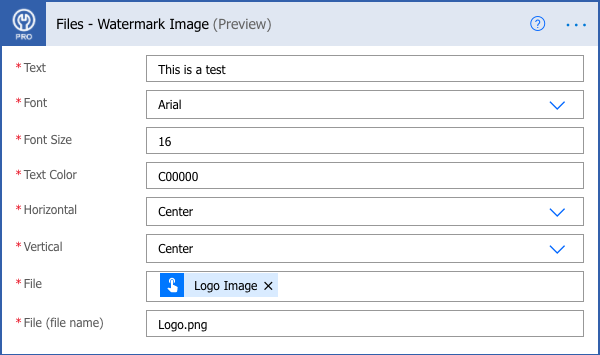
The “Watermark Image” action takes parameters including the text the user would like to watermark with, the font they would like to use, the size of the font, a hexadecimal code that determines the colour of the font and reference points for where on the image the watermark should be placed.
Parameters
| Title | Name | Type | Description |
|---|---|---|---|
Text | text | string | Watermark text |
Font | font | string | Text font |
Font Size | size | number | Text size |
Font Colour | color | string | Hex code for text colour |
Horizontal | horizontal | string | Horizontal reference point |
Vertical | vertical | string | Vertical reference point |
File | file | file | Reference file |
File Name | name | string | New file name |
Response
Status | Title | Name | Type | Description |
|---|---|---|---|---|
Success | Result | result | number | Watermarked image |
Failure | Result | result | string | Error description |
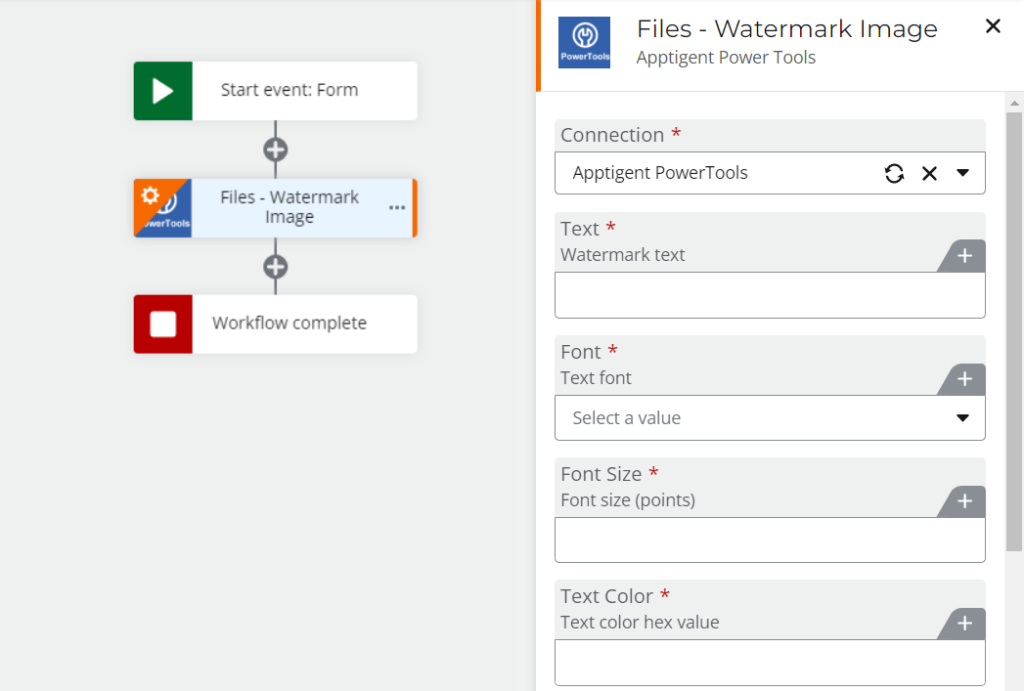
How to add watermark text to an image with Microsoft Power Automate
Instructions
- In the Flow designer, click the “+” icon to insert a new action.
- Select the “Files – Watermark Image” action under PowerTools in the “Choose an operation” dialog.
- Insert the necessary values or variables in each input field.
- Execute the flow.
Example

Video

How to add watermark text to an image with Microsoft Power Apps
Instructions
- Add the PowerTools connector from the Data menu.
- In the formula for the control, variable or element, type “ApptigentPowerTools.WatermarkImage().result”. Within the parentheses, enter the field, control or variable that contains the source collection.
- Preview or run the app.
Example

Video

How to add watermark text to an image with Salesforce
Instructions
- Drag and drop a new action onto the design surface. Edit the action and choose PowerTools from the category menu on the left.
- Click in the “Action” search box, scroll through the action list and choose “Files – Watermark Image”. Insert the necessary values or variables in each input field. (Note: Click the “Advanced” link to manually assign output variables to the action results.)
- Run or Debug your flow to preview the results.
Example

Video

How to add watermark text to an image with Nintex
Instructions
- Locate the “Apptigent PowerTools” group in the actions navigator then drag and drop the “Files – Watermark Image” action onto the design surface.
- Insert the necessary values or variables in each input field.
- Assign the result to a variable.
- Test the workflow.
Example

Video

How to add watermark text to an image in another Platform or Custom Code
Instructions
If your platform is not listed and it supports Open API (Swagger) extensions, import the API Definition document from the Developer Edition product on our Customer Portal at https://portal.apptigent.com/product (look for the Open API link at the top of the PowerTools Developer API definition page). Invoke the desired actions in your app or workflow design tool, supplying values for the listed parameters. Refer to the developer documentation on the Customer Portal for details on input and output formats.
If you are developing a custom app, execute a RESTful POST operation to the /CountCollection endpoint in your application code or use the pre-generated client scaffolding from our Github repo at https://github.com/apptigent/powertools. Be sure to include your API Key (Client ID) in the header using the “X-IBM-Client-Id” key/value pair. The body should be a well-formed JSON object with the parameter label(s) and value(s) in the specified format. Refer to the API documentation at https://portal.apptigent.com for more information.
Example
const request = require('request');
const options = {
method: 'POST',
url: 'https://connect.apptigent.com/api/utilities/WatermarkImage',
headers: {
'X-IBM-Client-Id': 'REPLACE_THIS_KEY',
'content-type': 'multipart/form-data; boundary=---011000010111000001101001',
accept: 'application/json'
},
formData: {
text: 'rahiu',
font: 'Rockwell',
size: 66.1175655,
color: '#68a2dd',
horizontal: 'Center',
vertical: 'Top',
file: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACcElEQVQ4T43Sb0hTYRQG8OdlGUgxEG7dsslAkGZjoAjLgSiK5lCXY7AY72vDmhQjs5Lg2qIyJTEWmksLlqMxjC0lsWKSJBkjk8KhzExLkMQxy8zhBcv+WEEh1Ifgno/nwO88HA7p6uqkPwIRRDgO4a0puJU7Ag9nQLlYhelJM1YXjqFd6UKJygbBGEVmghYtKjlG5CnQGatBTmWlUq8wisRQHh5ym6Ef8ONljEfFuXRcbbLhhZAFPr4HYtp+yE0iague4ITwChbXZ/RXykBgu06D4nGUqtdvQ2J195Wzs40leMbWQLikR7QztQJGw3vJQEzTwnxRM84HvoLcNdXTxuGdGLcf/Q38vPD/GOTin5lKfoTNl6VCJdOBaE08jfDbscZPSAamlFtYq8yJ+qQJELs5RstmHCg1ev8BNrb9nWqjt6K5xNLlIdTMxUGmtEEalfWiqNgjGfAltbHa+QAcli6Q5ZUvdK1gEMmGUsmApX2U2T944NnUC+K0N1ONxg394qzkG1zbHWTWb8kIPYiCBIV3tEc4DK+rXzIg5PpZTloY+/bKQb43VNPXQwlQ57VK/oOWM8tsST+DytUmkLFJP1X46rAtcU4y4Nd8YsW1J3GIWUF8+Va6Hu7DNBwQlTbEPl5B9c1x1Gl1MGW+Rc+SDvY2BQbcXhSquxF9OozAmzY83tULfbYZpGG5hiYGONywViG+boEvPgunwQG+Mx/ywQ6oc0Qo8hTQKe2ImGO4zA+jcDobai6MwigDcY5mULdMRE1GORZ3uFF2sBkdsyFonCr0H+jD6TkBd+4vYKxIi+fNM3BNDEHIGMC9JgHuFCV+ATVS/Fsd7kN2AAAAAElFTkSuQmCC'
}
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});