
Verify Hash
Build flows and apps that generate a hash value from a string in Microsoft Power Platform and other workflow automation platforms.
15 Nov

Verify a hashed value against the original source string
The “Verify Hash” action allows a user to verify a hashed value against an original source string.
Parameters
| Title | Name | Type | Description |
|---|---|---|---|
Input | source | string | Original source string |
Algorithm | algorithm | string | Hash Algorithm |
Hash | hash | string | Hashed Result |
Response
Status | Title | Name | Type | Description |
|---|---|---|---|---|
Success | Result | result | string | Verified hash |
Failure | Result | result | string | Error description |
- How to verify a hashed value against the original source string in Microsoft Power Automate
- How to verify a hashed value against the original source string in Microsoft Power Apps
- How to verify a hashed value against the original source string in Nintex
- How to verify a hashed value against the original source string with Custom API
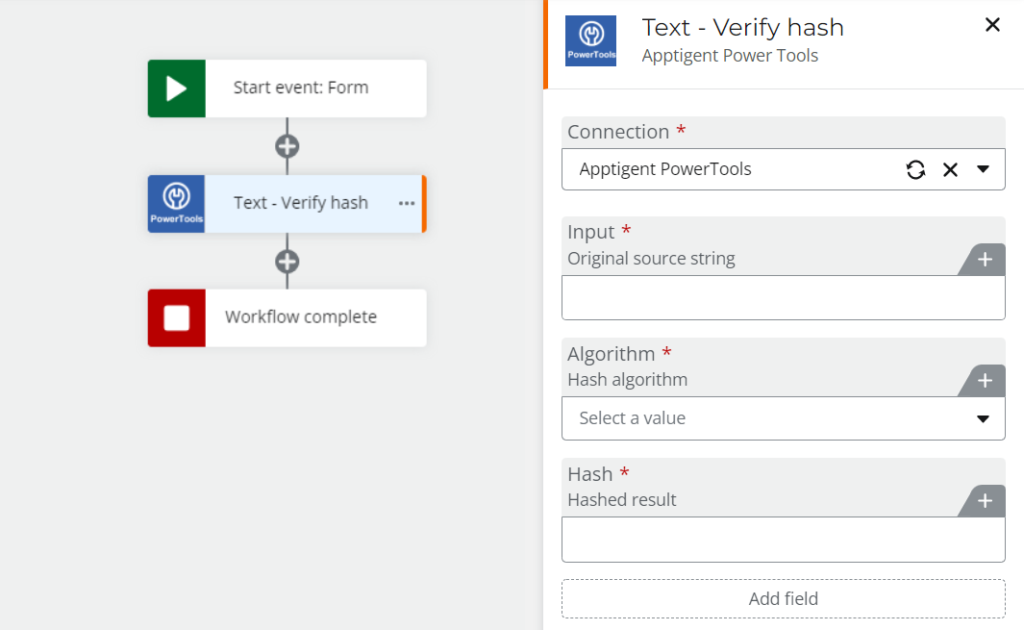
How to verify a hashed value against the original source string with Microsoft Power Automate
Instructions
- In the Flow designer, click the “+” icon to insert a new action.
- Select the “Text – Verify Hash” action under PowerTools in the “Choose an operation” dialog.
- Insert the necessary values or variables in each input field.
- Execute the flow.
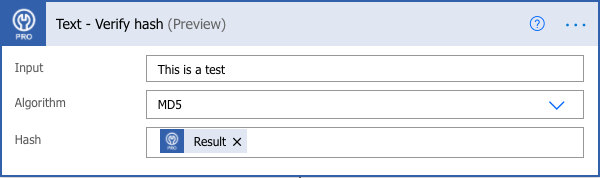
Example

Video

How to verify a hashed value against the original source string with Microsoft Power Apps
Instructions
- Add the PowerTools connector from the Data menu.
- In the formula for the control, variable or element, type “ApptigentPowerTools.VerifyHash().result”. Within the parentheses, enter the field, control or variable that contains the source collection.
- Preview or run the app.
Example

Video

How to verify a hashed value against the original source string with Nintex
Instructions
- Locate the “Apptigent PowerTools” group in the actions navigator then drag and drop the “Text – Verify Hash” action onto the design surface.
- Insert the necessary values or variables in each input field.
- Assign the result to a variable.
- Test the workflow.
Example

Video

How to verify a hashed value against the original source string in another Platform or Custom Code
Instructions
If your platform is not listed and it supports Open API (Swagger) extensions, import the API Definition document from the Developer Edition product on our Customer Portal at https://portal.apptigent.com/product (look for the Open API link at the top of the PowerTools Developer API definition page). Invoke the desired actions in your app or workflow design tool, supplying values for the listed parameters. Refer to the developer documentation on the Customer Portal for details on input and output formats.
If you are developing a custom app, execute a RESTful POST operation to the /CountCollection endpoint in your application code or use the pre-generated client scaffolding from our Github repo at https://github.com/apptigent/powertools. Be sure to include your API Key (Client ID) in the header using the “X-IBM-Client-Id” key/value pair. The body should be a well-formed JSON object with the parameter label(s) and value(s) in the specified format. Refer to the API documentation at https://portal.apptigent.com for more information.
Example
const request = require('request');
const options = {
method: 'POST',
url: 'https://connect.apptigent.com/api/utilities/VerifyHash',
headers: {
'X-IBM-Client-Id': 'REPLACE_THIS_KEY',
'content-type': 'application/json',
accept: 'application/json'
},
body: {
source: 'this is a really good test',
algorithm: 'SHA256',
hash: 'a52b8248f023cebd33aeeddda695f60d2561c0c9'
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});