
Shorten Link
Build flows and apps that generate a simple, short URL from a complex URL in Microsoft Power Platform and other automation platforms.
15 Nov

Generate a simple, short URL from a complex URL
The “Shorten Link” action converts a long and complex URL into a shorter, more user-friendly link.
We use hyperlinks everywhere – in emails, text messages, forms, social media and lots of other places. Sometimes these links and be long and complex, wasting space and causing some applications to break or fail to render correctly. That’s annoying – and unnecessary.
The “Shorten Link” action in PowerTools takes any hyperlink, no matter how complex, and returns a shorter version that is easy to read and universally compatible based on the popular “bit.ly” format.
Parameters
| Title | Name | Type | Description |
|---|---|---|---|
Source | source | string | URL to shorten |
Response
Status | Title | Name | Type | Description |
|---|---|---|---|---|
Success | Result | result | text | Shortened link |
Failure | Result | result | string | Error description |
- How to generate a simple, short URL from a complex URL in Microsoft Power Automate
- How to generate a simple, short URL from a complex URL in Microsoft Power Apps
- How to generate a simple, short URL from a complex URL in Salesforce
- How to generate a simple, short URL from a complex URL in Nintex
- How to generate a simple, short URL from a complex URL in Custom API
How to generate a simple, short URL from a complex URL in Microsoft Power Automate
Instructions
- In the Flow designer, click the “+” icon to insert a new action.
- Select the “Text – Shorten Link” action under PowerTools in the “Choose an operation” dialog.
- Insert the necessary values or variables in each input field.
- Execute the flow.
Example

Video

How to generate a simple, short URL from a complex URL in Microsoft Power Apps
Instructions
- Add the PowerTools connector from the Data menu.
- In the formula for the control, variable or element, type “ApptigentPowerTools.ShortenLink().result”. Within the parentheses, enter the field, control or variable that contains the source collection.
- Preview or run the app.
Example
Coming Soon
Video

How to generate a simple, short URL from a complex URL in Salesforce
Instructions
- Drag and drop a new action onto the design surface. Edit the action and choose PowerTools from the category menu on the left.
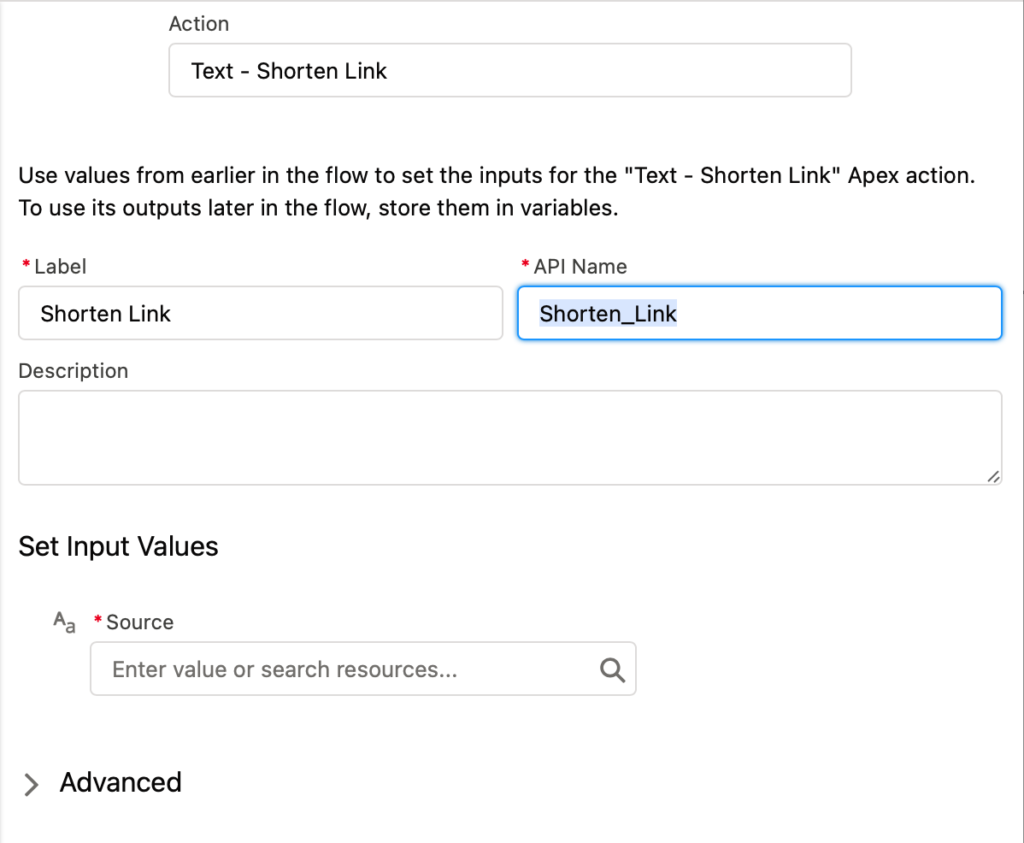
- Click in the “Action” search box, scroll through the action list and choose “Text – Shorten Link”. Insert the necessary values or variables in each input field. (Note: Click the “Advanced” link to manually assign output variables to the action results)
- Run or Debug your flow to preview the results.
Example

Video

How to generate a simple, short URL from a complex URL in Nintex
Instructions
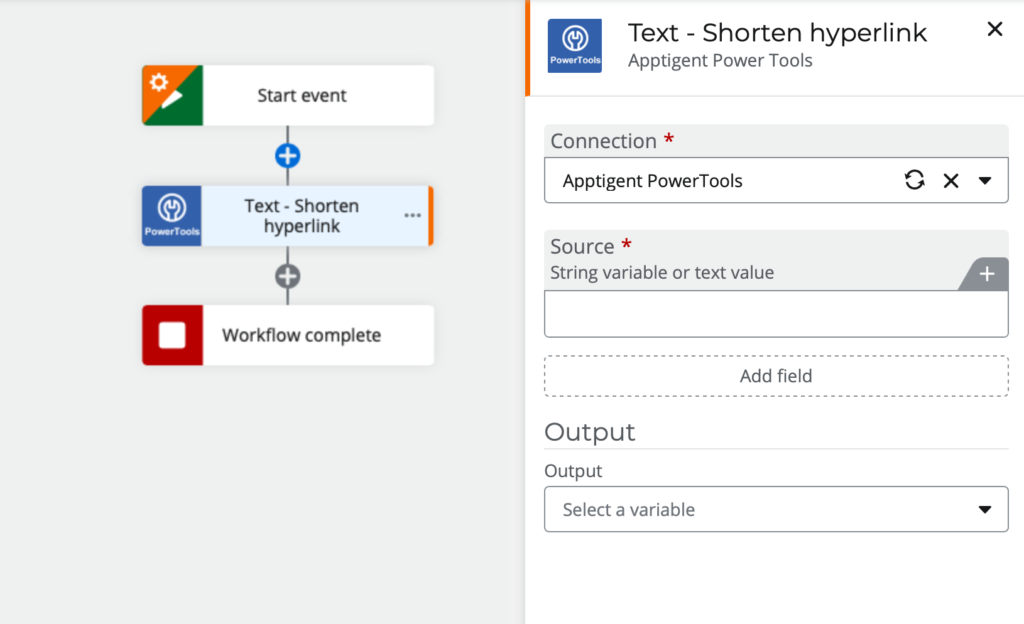
- Locate the “Apptigent PowerTools” group in the actions navigator then drag and drop the “Text – Shorten hyperlink” action onto the design surface.
- Insert the necessary values or variables in each input field.
- Assign the result to a variable.
- Test the workflow.
Example

Video

How to generate a simple, short URL from a complex URL in another Platform or Custom Code
Instructions
If your platform is not listed and it supports Open API (Swagger) extensions, import the API Definition document from the Developer Edition product on our Customer Portal at https://portal.apptigent.com/product (look for the Open API link at the top of the PowerTools Developer API definition page). Invoke the desired actions in your app or workflow design tool, supplying values for the listed parameters. Refer to the developer documentation on the Customer Portal for details on input and output formats.
If you are developing a custom app, execute a RESTful POST operation to the /CountCollection endpoint in your application code or use the pre-generated client scaffolding from our Github repo at https://github.com/apptigent/powertools. Be sure to include your API Key (Client ID) in the header using the “X-IBM-Client-Id” key/value pair. The body should be a well-formed JSON object with the parameter label(s) and value(s) in the specified format. Refer to the API documentation at https://portal.apptigent.com for more information.
Example
const request = require('request');
const options = {
method: 'POST',
url: 'https://connect.apptigent.com/api/utilities/ShortenLink',
headers: {
'X-IBM-Client-Id': 'REPLACE_THIS_KEY',
'content-type': 'application/json',
accept: 'application/json'
},
body: {source: 'http://www.somewebsite.com/path1/path2?query1=value&query2=value'},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});