
Resize Image
Build flows and apps that resize an image using a variety of resampling algorithms in Microsoft Power Platform and other automation platforms.
12 Nov

Resize an image using a variety of resampling algorithms
The “Resize Image” action alters the dimensions of an image file.
Many applications and workflows rely upon images uploaded by users or customers. Sometimes these need to be resized on the fly to reduce the file size, fit into a content area or expanded for a better view.
With the “Resize Image” action in PowerTools, app and workflow designers can select one of a dozen sampling algorithms for the best clarity, along with units (pixel or percent), height and width. PowerTools will return a new image resized to match the specified parameters.
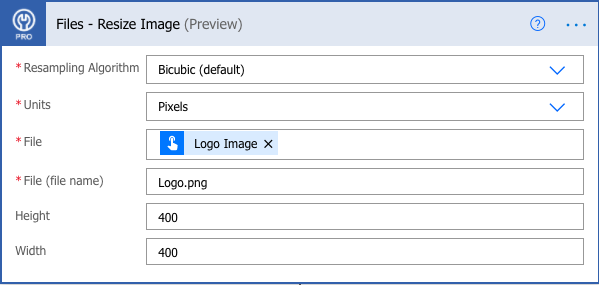
Parameters
| Title | Name | Type | Description |
|---|---|---|---|
File | file | file | Image file to resize |
Resampling Algorithm | algorithm | string | Algorithm to use for resizing |
Units | units | string | Pixels or Percent |
Height | height | number | Final image height |
Width | width | number | Final Image width |
Response
Status | Title | Name | Type | Description |
|---|---|---|---|---|
Success | Result | file | File (.gif, .png, .jpg or .bmp) | |
Failure | Result | result | string | Error description |
How to resize an image in Microsoft Power Automate
Instructions
- In the Flow designer, click the “+” icon to insert a new action.
- Select the “Files – Resize Image” action under PowerTools in the “Choose an operation” dialog.
- Insert the necessary values or variables in each input field.
- Execute the flow.
Example

Video

How to resize an image in Microsoft Power Apps
Instructions
- Add the PowerTools connector from the Data menu.
- In the formula for the control, variable or element, type “ApptigentPowerTools.ResizeImage().result”. Within the parentheses, enter the field, control or variable that contains the source collection.
- Preview or run the app.
Example
Coming Soon
Video

How to resize an image in Nintex
Instructions
- Locate the “Apptigent PowerTools” group in the actions navigator then drag and drop the “Files – Resize Image” action onto the design surface.
- Insert the necessary values or variables in each input field.
- Assign the result to a variable.
- Test the workflow.
Example

Video

How to resize an image in another Platform or Custom Code
Instructions
If your platform is not listed and it supports Open API (Swagger) extensions, import the API Definition document from the Developer Edition product on our Customer Portal at https://portal.apptigent.com/product (look for the Open API link at the top of the PowerTools Developer API definition page). Invoke the desired actions in your app or workflow design tool, supplying values for the listed parameters. Refer to the developer documentation on the Customer Portal for details on input and output formats.
If you are developing a custom app, execute a RESTful POST operation to the /CountCollection endpoint in your application code or use the pre-generated client scaffolding from our Github repo at https://github.com/apptigent/powertools. Be sure to include your API Key (Client ID) in the header using the “X-IBM-Client-Id” key/value pair. The body should be a well-formed JSON object with the parameter label(s) and value(s) in the specified format. Refer to the API documentation at https://portal.apptigent.com for more information.
Example
const request = require('request');
const options = {
method: 'POST',
url: 'https://connect.apptigent.com/api/utilities/ResizeImage',
headers: {
'X-IBM-Client-Id': 'REPLACE_THIS_KEY',
'content-type': 'multipart/form-data; boundary=---011000010111000001101001',
accept: 'image/png'
},
formData: {
algorithm: 'Sinc (Lanczos2)',
units: 'Percent',
height: 52.44143184,
width: 9.68759665,
file: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACcElEQVQ4T43Sb0hTYRQG8OdlGUgxEG7dsslAkGZjoAjLgSiK5lCXY7AY72vDmhQjs5Lg2qIyJTEWmksLlqMxjC0lsWKSJBkjk8KhzExLkMQxy8zhBcv+WEEh1Ifgno/nwO88HA7p6uqkPwIRRDgO4a0puJU7Ag9nQLlYhelJM1YXjqFd6UKJygbBGEVmghYtKjlG5CnQGatBTmWlUq8wisRQHh5ym6Ef8ONljEfFuXRcbbLhhZAFPr4HYtp+yE0iague4ITwChbXZ/RXykBgu06D4nGUqtdvQ2J195Wzs40leMbWQLikR7QztQJGw3vJQEzTwnxRM84HvoLcNdXTxuGdGLcf/Q38vPD/GOTin5lKfoTNl6VCJdOBaE08jfDbscZPSAamlFtYq8yJ+qQJELs5RstmHCg1ev8BNrb9nWqjt6K5xNLlIdTMxUGmtEEalfWiqNgjGfAltbHa+QAcli6Q5ZUvdK1gEMmGUsmApX2U2T944NnUC+K0N1ONxg394qzkG1zbHWTWb8kIPYiCBIV3tEc4DK+rXzIg5PpZTloY+/bKQb43VNPXQwlQ57VK/oOWM8tsST+DytUmkLFJP1X46rAtcU4y4Nd8YsW1J3GIWUF8+Va6Hu7DNBwQlTbEPl5B9c1x1Gl1MGW+Rc+SDvY2BQbcXhSquxF9OozAmzY83tULfbYZpGG5hiYGONywViG+boEvPgunwQG+Mx/ywQ6oc0Qo8hTQKe2ImGO4zA+jcDobai6MwigDcY5mULdMRE1GORZ3uFF2sBkdsyFonCr0H+jD6TkBd+4vYKxIi+fNM3BNDEHIGMC9JgHuFCV+ATVS/Fsd7kN2AAAAAElFTkSuQmCC'
}
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});