
Map Image
Build flows and apps that display map images for an address or location with Microsoft Power Platform and other automation platforms.
28 Nov

Generate a map image for an address or location
The “Map Image” action produces an image file based upon an address.
Websites often contain map images to help customers find a business or navigate to a specific location. The same is true for a number of business processes, like generating a map for a service order or property appraisal. While these can be looked up online and pasted into a form, automating the process is much harder, typically involving complex API calls, geographic coordinates and advanced image manipulation.
PowerTools makes this task easy with the “Map Image” function. Give it an address, locality, city, country or geographic area, specify a zoom level and the height/width of the final image, and PowerTools will return a file matching those parameters.
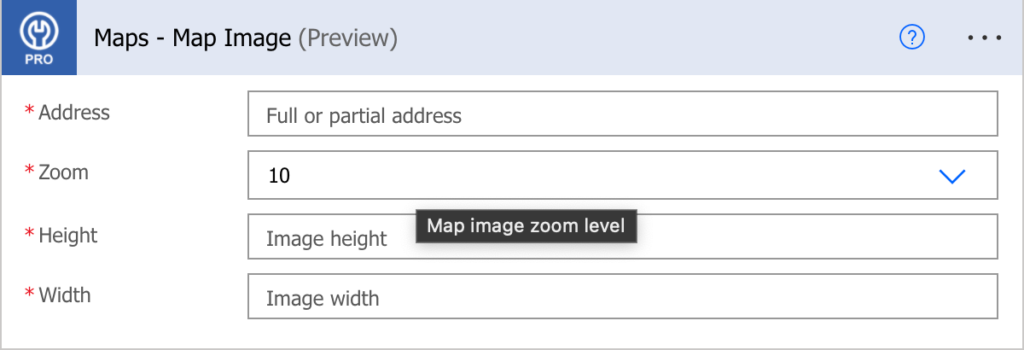
Parameters
| Title | Name | Type | Description |
|---|---|---|---|
Source | source | string | Address or location |
Zoom Level | zoom | number | Zoom level (1-20) |
Height | height | number | Height of the final image (pixels) |
Width | width | number | Width of the final image (pixels) |
Response
Status | Title | Name | Type | Description |
|---|---|---|---|---|
Success | Result | file | Image file (.png) | |
Failure | Result | result | string | Error description |
- How to get local timezone information for an address or location with Microsoft Power Automate
- How to get local timezone information for an address or location with Microsoft Power Apps
- How to get local timezone information for an address or location with Nintex
- How to get local timezone information for an address or location with Custom API
How to get local timezone information for an address or location with Microsoft Power Automate
Instructions
- In the Flow designer, click the “+” icon to insert a new action.
- Select the “Maps – Map Image” action under PowerTools in the “Choose an operation” dialog.
- Insert the necessary values or variables in each input field.
- Execute the flow.
Example

Video

How to get local timezone information for an address or location with Microsoft Power Apps
Instructions
- Add the PowerTools connector from the Data menu.
- In the formula for the control, variable or element, type “ApptigentPowerTools.MapImage().result”. Within the parentheses, enter the field, control or variable that contains the source collection.
- Preview or run the app.
Example
Coming Soon
Video

How to get local timezone information for an address or location with Nintex
Instructions
- Locate the “Apptigent PowerTools” group in the actions navigator then drag and drop the “Maps – Map Image” action onto the design surface.
- Insert the necessary values or variables in each input field.
- Assign the result to a variable.
- Test the workflow.
Example
Coming Soon
Video

How to get local timezone information for an address or location with another Platform or Custom Code
Instructions
If your platform is not listed and it supports Open API (Swagger) extensions, import the API Definition document from the Developer Edition product on our Customer Portal at https://portal.apptigent.com/product (look for the Open API link at the top of the PowerTools Developer API definition page). Invoke the desired actions in your app or workflow design tool, supplying values for the listed parameters. Refer to the developer documentation on the Customer Portal for details on input and output formats.
If you are developing a custom app, execute a RESTful POST operation to the /CountCollection endpoint in your application code or use the pre-generated client scaffolding from our Github repo at https://github.com/apptigent/powertools. Be sure to include your API Key (Client ID) in the header using the “X-IBM-Client-Id” key/value pair. The body should be a well-formed JSON object with the parameter label(s) and value(s) in the specified format. Refer to the API documentation at https://portal.apptigent.com for more information.
Example
const request = require('request');
const options = {
method: 'POST',
url: 'https://connect.apptigent.com/api/utilities/MapImage',
headers: {
'X-IBM-Client-Id': 'REPLACE_THIS_KEY',
'content-type': 'application/json',
accept: 'image/png'
},
body: {
source: '15127 NE 24th Street, Redmond, WA 98052',
zoom: 10,
height: 512,
width: 512
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});Recent Articles
Metrics That Matter: How to Measure Automation ROI Beyond Cost Savings
Avoiding the Five Most Common Mistakes in Agentic AI Projects
How Agentic AI is Redefining Business Process Management
Measuring the ROI of Human-Centric Document Processing Automation
Better Together: Humans and Artificial Intelligence in Healthcare Records Processing