
Query JSON
Build flows and apps that query a JSON object using a JSONPath expression in Microsoft Power Platform and other automation platforms.
12 Nov

Query a JSON object using a JSONPath expression
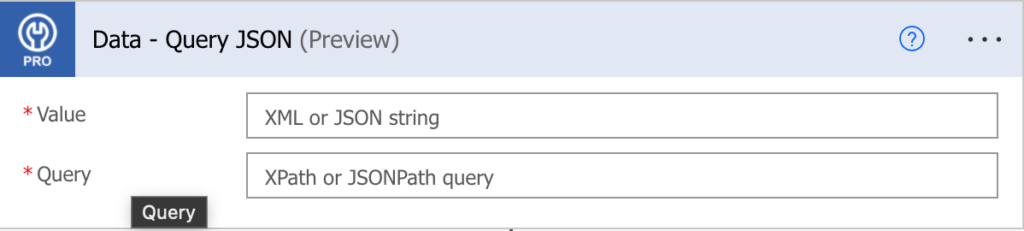
The “Query JSON” action returns data from a JSON object based upon a JSONPath expression .
JavaScript Object Notation (JSON) has become the de-facto data formatting standard for many modern applications and services. Most API’s return JSON objects, some of which can be quite complex. Extracting the necessary data out of these responses can be extremely challenging without a way to query them like a database or parse them similar to an XML string.
The PowerTools “Query JSON” object makes this difficult task extremely simple. Provide a string of JSON data and a JSONPath expression (like “$.books.book.title”) and it will return one or more results matching the expression.
Parameters
| Title | Name | Type | Description |
|---|---|---|---|
JSON | input | string | Source JSON object |
Query Expression | query | string | JSONPath expression |
Response
Status | Title | Name | Type | Description |
|---|---|---|---|---|
Success | Result | result | string | JSON string |
Failure | Result | result | string | Error description |
How to query a JSON object with Microsoft Power Automate
Instructions
- In the Flow designer, click the “+” icon to insert a new action.
- Select the “Data – Query JSON” action under PowerTools in the “Choose an operation” dialog.
- Insert the necessary values or variables in each input field.
- Execute the flow.
Example

Video

How to query a JSON object with Microsoft Power Apps
Instructions
- Add the PowerTools connector from the Data menu.
- In the formula for the control, variable or element, type “ApptigentPowerTools.QueryJSON().result”. Within the parentheses, enter the field, control or variable that contains the source collection.
- Preview or run the app.
Example
Coming Soon
Video

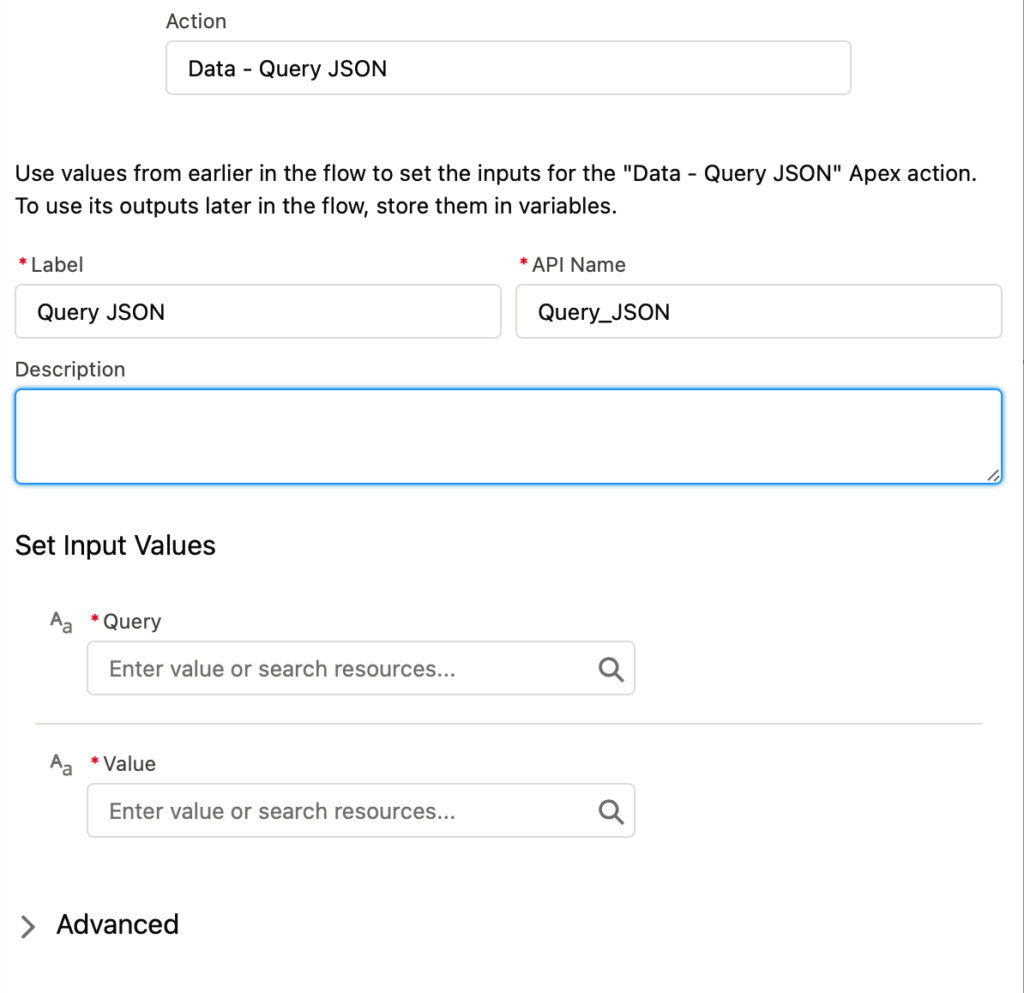
How to query a JSON object with Salesforce
Instructions
- Drag and drop a new action onto the design surface. Edit the action and choose PowerTools from the category menu on the left.
- Click in the “Action” search box, scroll through the action list and choose “Data – Query JSON”. Insert the necessary values or variables in each input field. (Note: Click the “Advanced” link to manually assign output variables to the action results)
- Run or Debug your flow to preview the result.
Example

Video

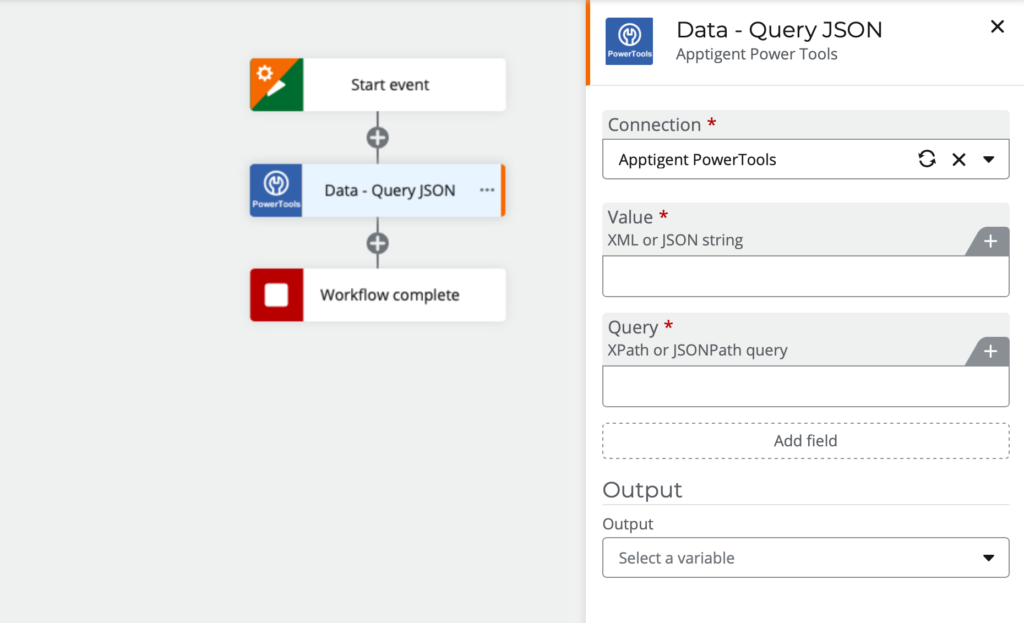
How to query a JSON object with Nintex
Instructions
- Locate the “Apptigent PowerTools” group in the actions navigator then drag and drop the “Data – Query JSON” action onto the design surface.
- Insert the necessary values or variables in each input field.
- Assign the result to a variable.
- Test the workflow.
Example

Video

How to query a JSON object with another Platform or Custom Code
Instructions
If your platform is not listed and it supports Open API (Swagger) extensions, import the API Definition document from the Developer Edition product on our Customer Portal at https://portal.apptigent.com/product (look for the Open API link at the top of the PowerTools Developer API definition page). Invoke the desired actions in your app or workflow design tool, supplying values for the listed parameters. Refer to the developer documentation on the Customer Portal for details on input and output formats.
If you are developing a custom app, execute a RESTful POST operation to the /CountCollection endpoint in your application code or use the pre-generated client scaffolding from our Github repo at https://github.com/apptigent/powertools. Be sure to include your API Key (Client ID) in the header using the “X-IBM-Client-Id” key/value pair. The body should be a well-formed JSON object with the parameter label(s) and value(s) in the specified format. Refer to the API documentation at https://portal.apptigent.com for more information.
Example
const request = require('request');
const options = {
method: 'POST',
url: 'https://connect.apptigent.com/api/utilities/QueryJSON',
headers: {
'X-IBM-Client-Id': 'REPLACE_THIS_KEY',
'content-type': 'application/json',
accept: 'application/json'
},
body: {
input: '{"properties": [{"name":"ID","value":"1234"},{"name":"Title","value":"Some Title"}]}',
query: '$.properties[?(@.name == "ID")].value'
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});